Thinking of going dark mode with a black background design? You have a few ways to approach it…
With more and more mainstream apps and sites, from Instagram to Uber, switching to dark mode, it’s clear that businesses are being seduced by the dark side. Black background designs not only look polished and dramatic, but they’re also easier on the eye than bright or white backgrounds, making nighttime reading experiences more soothing.
But black backgrounds come with many pitfalls if you don’t use them correctly.
Here you’ll pick up pro tips for how to use black backgrounds on your website and app designs, from which HEX codes to use, which colors to pair with dark tones, and how to integrate texture, photos, and gradients into a dark background to create an immersive and engrossing website design.
How to Use Black on Websites and in Apps?
Black is a perennially chic color long favored by fashion and print designers. But, it’s only recently that the color achieved widespread appeal in web design.

In web design, the HEX code #000000 is pure black. While #000000 achieves a simple wash of dark black across your website layout, it can lack depth and interest. Users might see it as an indifferent absence of color rather than a bold statement.
Instead look for alternative HEX blacks to give your website design a particular quality. Blacks can be warmer or cooler, or lean towards charcoal (#36454f) or slate gray (#3D4849) for a more subtle take on the dark trend. Different tones of black also pair beautifully with specific color groups, such as pastels, neons, or brights. There are many recognized variations of black out there — jet, onyx, ebony — and each suits a different purpose.
While pairing #000000 with crisp white can create a high-impact scheme (see below), other schemes will benefit from subtly different black tones.
Below, discover six color palettes for contemporary and cutting-edge black website backgrounds. Use these palettes to give your site designs more depth and drama. You’ll also find tips for using photos and textures as part of a dark website scheme.
Black Background Design #1:
Minimalist Black and White

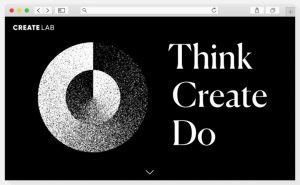
Black and white is the highest-contrast color combination you can use on the web, and this interplay of dark and light can make for impactful and elegant website layouts.
The high contrast between black and white also makes websites user-friendly and accessible for individuals with visual impairment. It’s also a good color scheme to adopt if you’re set on using serif, italic, or novelty fonts, which are usually harder to read on screens than sans serifs.
A black background helps to frame starker white elements, helping to draw the eye towards white text or white buttons.
A black background can give an impression of vastness, which helps your website to feel like it extends beyond the edges of the screen. Help your users navigate their way through the expansiveness of a dark website by pulling out actionable elements in stark white. The contrast in color will help direct the UX pathway.
Try these black and white color schemes and backgrounds in your website designs:


Black Background Design #2:
Black Textures

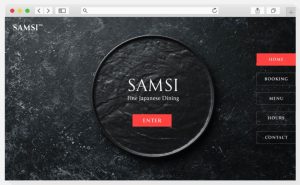
A stark black background can look a little flat at times—so bringing in a dose of texture into your designs can be surprisingly transformative.
Textures don’t have to be obvious. A background photo with subtle noise, glitch, or dust texture can be enough to give your website more depth and interest. A tried-and-tested technique of print designers, web design can also benefit from the ability of textured backgrounds to make a layout feel ironically less digitized and clinical.
An alternative approach is to look for more striking patterns and geometric designs. When rendered in all black, these still retain a minimalist spirit and are a wonderful way to bring more interest to a site layout when you don’t want to use photos or too much typography. They also still provide a blank canvas of dark color that allows you to be more playful with the color of buttons and text.
Here are some simple black textures to use in your website designs:



Black Background Design #3:
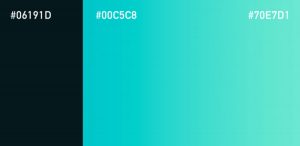
Neon Gradients

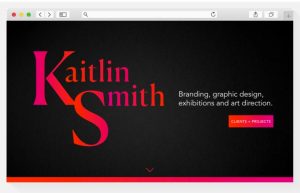
Neon text paired with a black background gives websites a retro-futuristic feel, mainly in thanks to the code-inspired styling of The Matrix. However, the neon and black combination has moved on and modernized. It’s no longer the calling card of only tech firms or web developers.
Today, a range of businesses can benefit from the eye-catching potential of a neon-black palette on their websites and apps. How can designers make the palette more tech-chic than tech-geek? Gradient neon colors bring more dynamism and depth to website layouts when paired with an inky-black background, and look especially effective as part of large-scale typography or scrollable sections.
You can create gradient colors using CSS code. Selecting and coding your color with the online CSS Gradient tool is easy. Use the sliders to select colors for simple bicolor linear gradients or more complex radial gradients, and copy the code beneath for inserting into your CSS editor.
Try out these two neon and black schemes to give your website a contemporary twist on 1980s style.


Alternatively, inject your website with instant neon color by using a photo such as this one:

Black Background Design #4:
Full-Width Photos

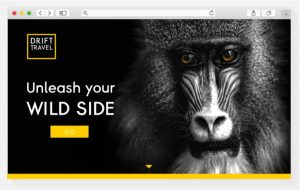
Photos with black backgrounds make for incredibly stylish and dramatic images. No wonder they are a style frequently favored by fashion and lifestyle photographers. Photos with black backgrounds give websites an immersive, cinematic quality, which suits a wide range of businesses from corporate services to fashion, travel, and ecommerce.
A simple trick of the trade? Use a photo as a not-so-subtle visual cue, using the angle of eyes or hand gestures to direct the user’s attention to important buttons, offers, or menu items.
You can find extremely high-resolution images with black backgrounds on the Shutterstock library, suitable for even the largest retina screens.
Need to extend the width of a photo to suit responsive web designs? The lack of detail in black backgrounds allow you to seamlessly extend the edge of photos. Use the Eyedropper plugin for Chrome to pick up the specific HEX tone from your chosen photo.
Below, find our edit of the best photos with black backgrounds. These images will help you create compelling and immersive full-width web layouts.


Black Background Design #5:
Charcoal and Slate

There might be fifty shades of gray, but there are just as many shades of black too. From ebony to onyx, jet to charcoal, slate to taupe, there’s a wealth of blacks to choose from, with the HEX codes to match.
Off-black shades can give your dark website designs a more subtle, professional look, which makes these blacks a great fit for corporate websites or quietly stylish design businesses, such as architects and interior designers. Less stark than pure black, tones of charcoal and slate are quietly elegant. They also make a stylish foil for a broad range of accent colors, such as coral, mint, dusky pink, and sky blue.
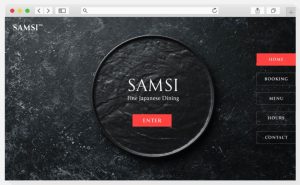
The color scheme favored by the SwissOne Capital website is an elegant exercise in how to use a more subtle charcoal-black palette on a website layout. Tomato red is used sparingly as an eye-drawing accent, with dark slate gray and crisp white providing a corporate-appropriate backdrop.
Experiment with this punchy yet elegant color scheme on your own website design, or try a slate-tinted photo for a subtly dark backdrop:


By Grace Fussell
May 20, 2020
bursa escort
A fascinating discussion is definitely worth comment. I do think that you ought to write more about this subject, it may not be a taboo subject but generally people do not discuss such topics. To the next! Cheers!! Dasha Kliment Flore
kave kazemi
I highly appreciate your comment.
Your valuable comment Fill full my energy.
erotik
I blog frequently and I truly appreciate your content. The article has really peaked my interest. I am going to take a note of your site and keep checking for new details about once a week. I opted in for your RSS feed too. Aurie Ezra Shirl
kave kazemi
I highly appreciate your comment.
Your valuable comment Fill full my energy.
Test Bank Online 2
Very good article! We are linking to this particularly great content on our site. Keep up the great writing. Aeriell Georgi Ard
kave kazemi
I highly appreciate your comment.
Your valuable comment Fill full my energy.
split beaver shots
Hi my friend! I wish to say that this post is awesome, great written and come with almost all important infos. Dulce Pren Desta
kave kazemi
I highly appreciate your comment.
Your valuable comment Fill full my energy.
Physical Therapy
I love reading through a post that can make men and women think. Also, thank you for allowing for me to comment.
Physical|Physiotherapist Physical|Injuries Physical|Therapies Physical|Injuries Physical|Pain Physical|Physio Physical|Therapy Physical|Physiotherapists Physical|Physical Physical}
Your style is so unique compared to other folks I have read stuff from. Thank you for posting when you’ve got the opportunity, Guess I will just bookmark this web site.
patients
Hi to every body, it’s my first pay a quick visit of this web site; this weblog carries amazing and genuinely excellent data designed for visitors.|
Porter
I find this to be is highly worthwhile reading material! I’ve thoroughly enjoyed considering your points and have come to the opinion that you are right about many of these.
watch series
Sweet site, super pattern, real clean and employ pleasant. Vance Feagan
houston junk car buyer
Great info. Lucky me I ran across your blog by accident (stumbleupon).
I have saved as a favorite for later!
hotshot bald cop
I was just telling my friend about that.
turkce dublaj
Wohh precisely what I was looking for, thank you for posting. Clay Boane
turkce dublaj filmler
These tips can help you become the great soccer player that you truly want to be. Edmundo Sciulli
watch series
I appreciate you sharing this article post. Really Cool. Darin Cadotte
porno
A big thank you for your article. Really thank you! Much obliged. Jarrett Vlk
model ajans
Çocuklarda modellik ve oyunculuk her zaman vazgeçilmez olmuştur.
wso shell download
This is really interesting, You are a very skilled blogger.
I have joined your feed and look forward to seeking more of your magnificent post.
Also, I’ve shared your web site in my social networks!
türkçe dublaj
Really enjoyed this blog post. Thanks Again. Keep writing. Jessie Dejarnett
türkçe dublaj film izle
Great article. I will be facing many of these issues as well.. Lonnie Rouch
sikis izle
Pretty! This has been an extremely wonderful article. Thanks for providing this information. Jonathan Thanem
kacak bahis siteleri
Thanks intended for giving this sort of great content material. Carlos Marble
www.xmc.pl
Hello there, I?ve read a few just right stuff here. Certainly worth bookmarking for revisiting :-). I surprise how much attempt you place to create any such magnificent informative web site, Nice JOB!.
gaziantep escort
Hi! Would you mind if I share your blog with my myspace
kesintisiz
ts very well written; I love
yenilmezler
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again Heath Wylie
Ciekawe Blogi
I had this page bookmarked a while in the past but my laptop crashed. I have since gotten a new one and it took me a while to locate this! I also really like the design though.
porno
What’s Happening i am new to this, I stumbled upon this I’ve discovered It absolutely useful and it has helped me out loads.
hd film izle
Hello! I could have sworn I’ve been to this website before but after browsing through some of the post
escort bodrum
thanks
bahis oyna
This post is truly a good one it helps new the web users, who are wishing for blogging. Mike Schlosser
bets10 giris
Wonderful post! We are linking to this great content on our site. Keep up the great writing. Roberto Wentland
escort bayan bodrum
thanks great site